States, transformations and actions.
Structure Synth is all about states. A state describes the current coordinate system and the current coloring mode. The coordinate system determines the position, orientation and size of all object drawn while in the current state.
States are modified by transformations. For instance we can move the coordinate system one unit in the x-direction by applying the transformation: { x 1 }. Similarly we can rotate the coordinate system 90 degrees about the x-axis by applying:{ rx 90 }. States are automatically combined while parsing, that is { x 1 x 1 } is equal to { x 2 }.
States can be combined with rule calls to create actions. { x 2 } box is an example of a transformation followed by a rule call. 'box' is a built-in rule. Not surprisingly, this rule draws a box located at (0,0,0) -> (1,1,1) in the current coordinate system.
Now take a look at the following example:
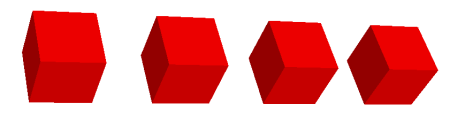
box
{ x 2 } box
{ x 4 } box
{ x 6 } box
This creates the following output:

This produces four boxes with equal space between them. Notice that when we have multiple actions following each other like this they are all applied to the same state - in this case the initial state. The actions are not applied to the state produced by the previous action - this would have create an uneven spacing.
Iterated actions
It is possible to apply iterated actions, this is done using the multiplication symbol: for instance 3 * { x 2 } box would be equal to creating three actions:
{ x 2 } box
{ x 4 } box
{ x 6 } box
Color transformations
Similar to the spatial transformations it is also possible to transform the current rendering color. Structure Synth uses HSV (Hue, Saturation and Value) for representing colors - this is perhaps not as familiar as the RGB color model, but offers a slightly more intuitive representation once you get used to it (at least that is what some people claim - personally I still find it easier think in terms of red, green and blue components). The color transformations are applied using the 'hue', 'saturation' and 'value' operators.
The next example demonstrates both iterated actions and color transformations to draw a nice color cube:

10 * { x 1 hue 36 } 10 * { y 1 sat 0.9 } 10 * { z 1 b 0.9 } box
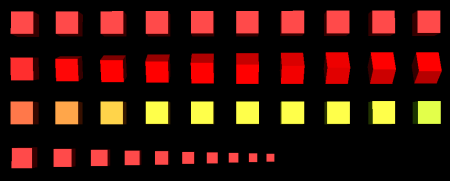
Here is another example demonstrating different kinds of transformations:

10 * { x 2 } box
1 * { y 2 } 10 * { x 2 rx 6 } box
1 * { y 4 } 10 * { x 2 hue 9 } box
1 * { y 6 } 10 * { x 2 s 0.9 } box
Built-in rules
The Box is an example of one the primitives - built-in rules - in Structure Synth. The other built-in rules are: Sphere, Dot, Grid, Line, Cylinder, Mesh, CylinderMesh.
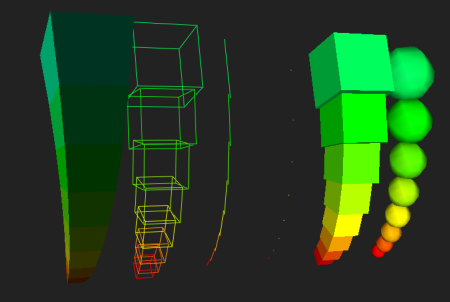
This example demonstrates different primitives (from left to right: mesh, grid, line, dot, box, sphere):

 Notice that this rule recursively calls itself. It would never terminate - however Structure Synth has a default maximum recursion depth of 1000 recursions. This value can be changes using the 'set maxdepth xxx' command. Another way to force termination would be using the 'set maxobjects xxx' keyword, which makes Structure Synth keep track of the number of objects drawn.
Notice that this rule recursively calls itself. It would never terminate - however Structure Synth has a default maximum recursion depth of 1000 recursions. This value can be changes using the 'set maxdepth xxx' command. Another way to force termination would be using the 'set maxobjects xxx' keyword, which makes Structure Synth keep track of the number of objects drawn.